From social media to website content marketing, visuals are key in delivering information and attracting prospective customers. They are the first thing that makes an impression on the user. Businesses now use infographics, icons, charts, and symbols to interact with users and create awareness.
However, when optimizing these images, many need clarification on image descriptions with alt texts. They may sound like they do the same thing, but both are entirely different. Both have equal importance in a website’s SEO and visibility on the SERPs. Alt texts are Google-oriented, whereas image descriptions are user-oriented. This blog will delve deeper into the topic and explain the difference between alt texts and image descriptions.
Why is Alt Text So Important?

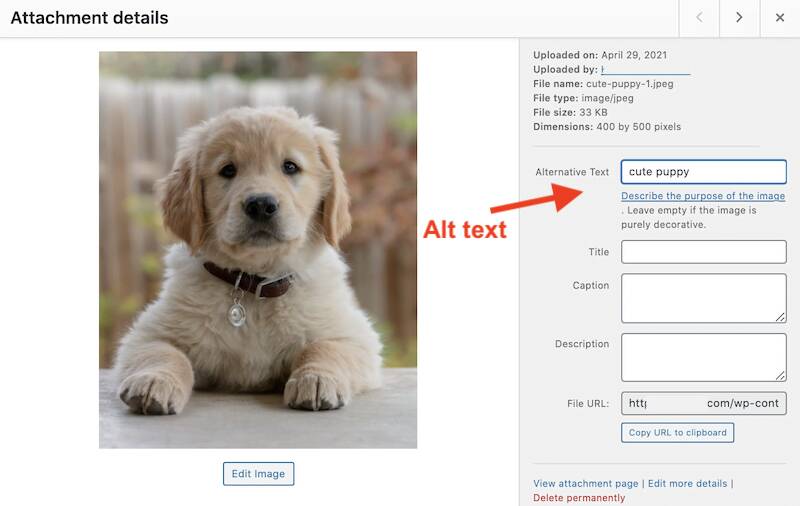
Alt text, or alternative text, increases digital accessibility by describing an image to the search engine. Google’s algorithm scans codes and languages but does not understand visuals. It relies on the file names, context, and alt texts to judge whether the image relates to the search query.
It is an HTML attribute that describes an image to Google’s search bots. It is written in your webpage’s source code to index it on the search engine. If an image does not have alt text, Google will not rank it against any search query, and it can also downgrade your website’s overall SEO and user experience. An optimized alt text is stored in Google’s database to be displayed in responses to relevant search queries. It is a primary part of an accessible website design and a sound SEO strategy.
Even after so much advancement, Google still can’t grasp visuals. Therefore, a textual substitute is necessary to rank them. You can also use these alt texts to rank against some target keywords. According to the web content accessibility guidelines by W3C, you should provide enough textual substitutes for the videos and audio on your webpage. It helps people with print disabilities understand the context of your content using screen reading software.
Dos and Don’ts of Good Alt Text

Alt texts also help in increasing your website’s mobile responsiveness. If a user faces difficulty loading an image on a webpage, they can use this data to understand the graphics. When a link breaks or a page fails to load due to low bandwidth, alt texts can replace these images to explain the context of the situation.
Use these tips to make your alt text look good:
- Stay concise and to the point
- Use an object, location, and an action verb to describe your image
- Only use text that relates to the image
- Don’t stuff keywords in your alt text
Image Descriptions: How Do They Help Users
How would it feel to read about an art piece without seeing it? What if you go to a website and read a whole post about a product but do not get to see it? It can be disappointing and confusing. This is where image descriptions become necessary for a webpage.
Although SEO experts love powerful visuals, not everyone can see them. Although screen reading software can help, it can be very expensive. Therefore, an alternative to convert these pictures into text is necessary, like image descriptions.
An image description assists people with visual impairments in understanding the context of an image posted on a website. It’s an objective and concise explanation of an image. It can be placed as the caption or in the paragraph of your content. In an e-commerce website, these descriptions can represent your product’s color, shape, and other physical features. It must describe the surroundings and the focus object or person in the picture while keeping its essence.
Dos and Don’ts of an Image Description

This field can carry as much text as you want. You can add metadata on how you captured the image, the source link, and copyrights. Image descriptions are necessary for all the photos except for decorative visuals, logos, and covers. You can add the following information:
- Location of object/person in an image
- Style of the image, such as a graph, an infographic, or a poster
- Color schemes
- Names of people in the picture
- Name of the photographer who captured the image
- Details appropriate to the content, like clothes, jewelry, or vehicle name
- Background details
- Emotions
Providing information is good, but overstuffing it with unnecessary or extra details can confuse the reader. They would get bored of it and might close the tab before reaching the central point of your content. Therefore, avoid adding the following information in your descriptions:
- Do not describe the hues, shades, or gradients of the colors used in the picture
- Obvious information like two hands, one nose, and two eyes
- Punctuation marks
- Emojis
Alt Text Vs Image Description: What’s the Difference?

An alt text communicates visual context to search bots and screen readers. It is not visible on the webpage but embedded in the source code to describe the image to search crawlers. An image description is available on the web page or post. It’s usually written as a caption or a paragraph below the image. It helps a user with a print disability understand the picture even without screen reading software.
Alt texts are concise and have short descriptions, at most 125 characters. On the other hand, image descriptions are longer and more detailed. For example, “Stack of pancakes” fits for a relevant alt text. Whereas “A stack of pancakes topped with blueberries and maple syrup” perfectly fits a possible description.
Make Your Content User-friendly with Alt Texts and Image Descriptions

Including these details shows the user that you are a responsible business that equally cares for its visitors and buyers. It also shows your attention to detail to Google, which wants to provide only quality content to its searchers.
Working to build an SEO strategy for your website? Dallas SEO has got you covered. Use our services to get the best solution for your business.